用ps做微信图标 Photoshop微信图标制作教程
用ps做微信图标,在现代社交媒体的时代,微信已成为人们日常生活中不可或缺的一部分,作为一个全功能的通信工具,微信不仅可以帮助我们与亲朋好友保持联系,还能提供便捷的支付、新闻资讯、公众号订阅等功能。而微信的图标作为其标志性的设计元素之一,扮演着非常重要的角色。如果你想为自己的微信公众号或个人账号制作独一无二的图标,那么使用Photoshop来制作微信图标将是一个不错的选择。接下来我们将为大家介绍一些关于用PS制作微信图标的教程。无论你是设计初学者还是有一定设计经验的人士,都可以通过本教程轻松上手,为自己的微信账号增添一份个性与创意。
具体步骤:
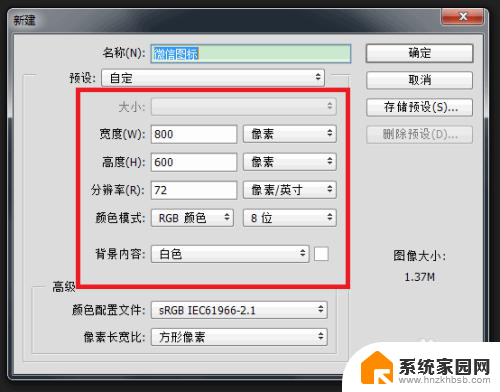
1.按Ctrl+N键,新建立一个文件。大小:800 x 600像素、72分辨率、RGB模式。如图所示:

2.设置背景色为绿色,如图所示:

3.按Ctrl + Delete键,给背景图层填充背景色,如图所示:


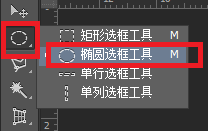
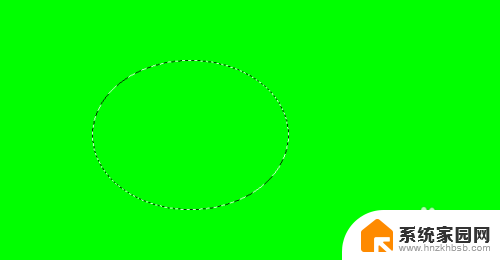
4.在工具箱中选择“椭圆选框工具”,在画布上画出一个椭圆,如图所示:


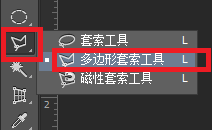
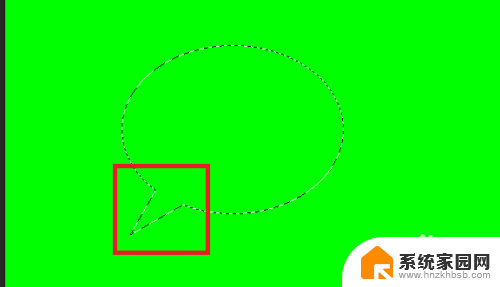
5.选择“多边形套索工具”,按住Shift键画出微信图标的尖角,如图所示:


6.将前景色设置为白色,如图所示:

7.按Ctrl + Shift + Alt + N键新建“图层 1”,如图所示:

8.给选区填充前景色(白色),如图所示:

9.取消选区,再新建一个“图层 2”,并在“图层 2”中画出它的眼睛,填充绿色,如图所示:


10.按住Alt键拖动鼠标把另一只眼睛复制出来,如图所示:

11.按住Alt键拖动鼠标再把刚刚做好的图形再复制一个出来,如图所示:

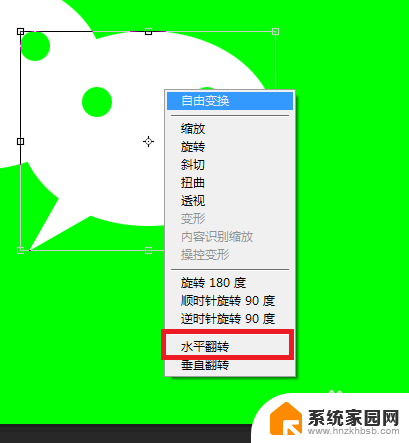
12.按Ctrl + T键执行“自由变换”命令,单击鼠标右键。在弹出的对话框中选择“水平翻转”命令,如图所示:

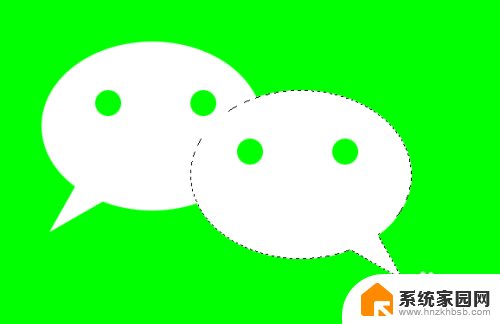
13.执行“水平翻转”命令后,按回车键,形成如下效果,如图所示:

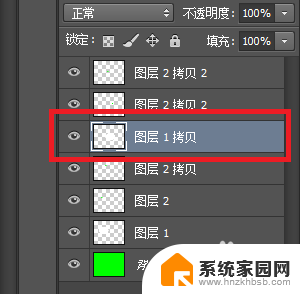
14.将“图层 1 拷贝”载入选区,如图所示:


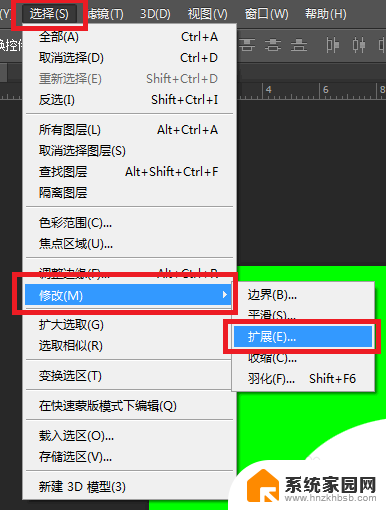
15.执行“选择->修改->扩展”命令,如图所示:

16.在弹出的对话框中设置参数,如图所示:

17.完成后单击“确定”按钮,如图所示:

18.选中“图层 1”,按Delete键进行删除,最终得到效果,如图所示:

19.至此,本教程结束

以上是用ps制作微信图标的全部内容,如果遇到这种情况,你可以按照以上步骤解决问题,非常简单快速。