桌面课程表怎么设置 电脑桌面制作课程表的实用技巧
在现代社会电脑已经成为我们生活中不可或缺的工具之一,而为了更好地管理时间和安排学习计划,制作一张精美实用的电脑桌面课程表是非常有必要的。桌面课程表可以方便地提醒我们每天的课程和安排,让我们能够更好地掌控时间,提高学习效率。究竟如何设置电脑桌面的课程表呢?本文将为大家介绍一些实用技巧,帮助大家轻松制作出自己专属的桌面课程表。无论是学生还是上班族,都可以从中受益匪浅。接下来让我们一起来探索这一有趣而实用的制作过程吧!
操作方法:
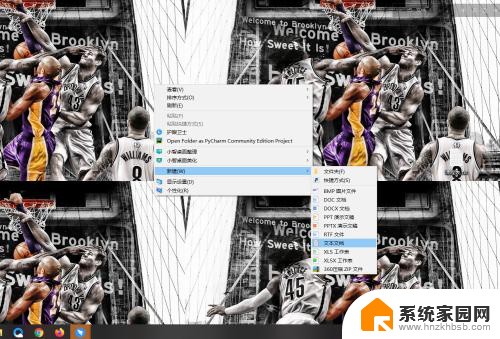
1.首先,在电脑桌面按鼠标右键,新建一个文本文档

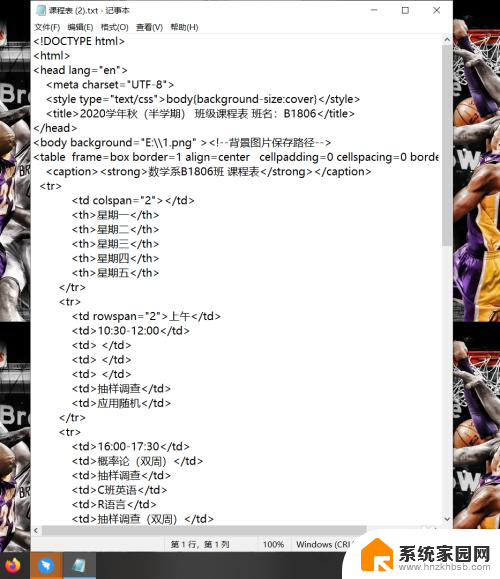
2.将代码复制粘贴新建的文本文档

3.保存文本文档,鼠标右键进行重命名,删除txt改为html


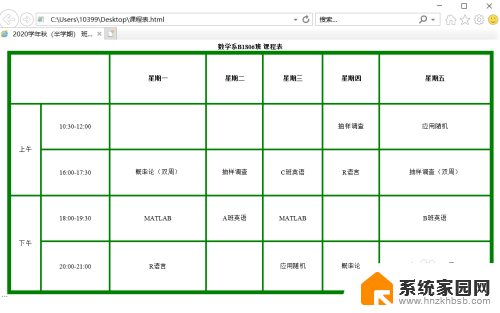
4.双击更改后的即可得到
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">body{background-size:cover}</style>
<title>2020学年秋(半学期) 班级课程表 班名:B1806</title>
</head>
<body background="E:\\1.png" ><!--背景图片保存路径-->
<table frame=box border=1 cellpadding=0 cellspacing=0 bordercolor=black >
<caption><strong>数学系B1806班 课程表</strong></caption>
<tr>
<td colspan="2"></td>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>10:30-12:00</td>
<td> </td>
<td> </td>
<td> </td>
<td>抽样调查</td>
<td>应用随机</td>
</tr>
<tr>
<td>16:00-17:30</td>
<td>概率论(双周)</td>
<td>抽样调查</td>
<td>C班英语</td>
<td>R语言</td>
<td>抽样调查(双周)</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td> 18:00-19:30 </td>
<td>MATLAB</td>
<td>A班英语</td>
<td>MATLAB</td>
<td> </td>
<td>B班英语</td>
</tr>
<tr>
<td> 20:00-21:00</td>
<td>R语言</td>
<td> </td>
<td>应用随机</td>
<td>概率论</td>
<td>应用随机(双周)</td>
</tr>
</table>
<style>
table{
width: 1200px;
height: 600px;
text-align: center;
border-collapse: collapse;
border: 9px solid green;
table-layout:auto;
empty-cells: hide;
}
table tr th,
table tr td{
border: 4px solid green;
}
}
</style>
</body>
</html>

以上就是如何设置桌面课程表的全部内容,如果还有不清楚的用户,可以参考一下小编的步骤进行操作,希望对大家有所帮助。