会走的时钟动画 Flash时钟动画制作教程(包括走动的时针、分针、秒针)
在现代社会中时钟不仅仅是我们生活中必不可少的工具,更成为了一种时尚和装饰品,而在网络世界中,我们也可以通过Flash时钟动画制作出具有活力和创意的时钟效果。通过制作走动的时针、分针和秒针,我们可以打造出一个生动而精致的时钟动画。本文将为大家介绍一种制作会走动的时钟动画的教程,让我们一起来感受时钟动画带来的无限魅力吧!

工具/原料
Adobe Flash CS3
方法/步骤
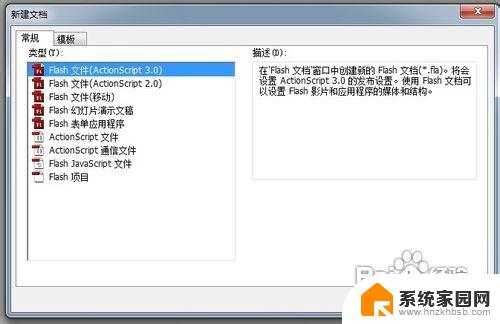
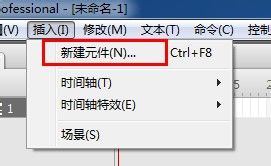
1、新建一Flash文档, 文档类型设置为“ActionScript3.0”。

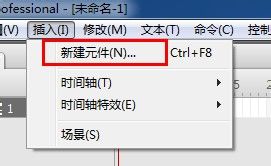
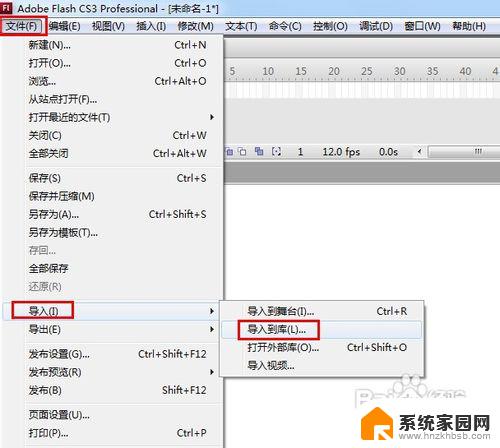
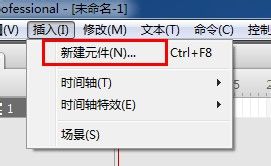
2、钟面的制作。新建一影片剪辑,命名为“Clock”。从文件中导入一张钟面的图片,或者自己制作一个钟面。



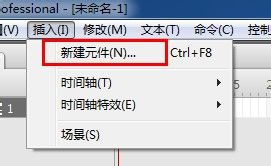
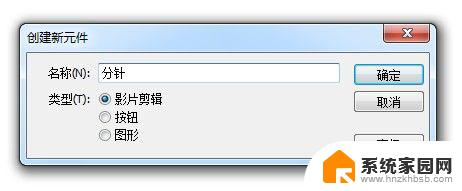
3、时针的制作。新建一影片剪辑,命名为“时钟”。利用基本绘图工具制作一个时针图形,如图所示。



4、分针的制作。新建一影片剪辑,命名为“分针”。利用基本绘图工具制作一个时针图形,如图所示。



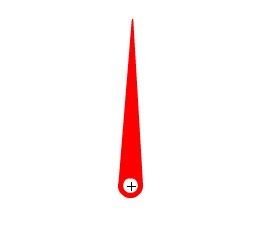
5、秒针的制作。新建一影片剪辑,命名为“秒针”。利用基本绘图工具制作一个时针图形,如图所示。



6、将图层1重命名为“钟面”,并将影片剪辑“Clock”拖动到主场景中。新建一名为“时针”的图层,将“时针”影片剪辑拖到到主场景并命名为”sz_mc"。新建一名为“分针”的图层,将“分针”影片剪辑拖到到主场景并命名为"fz_mc"。新建一名为“秒针”的图层,将秒针”影片剪辑拖到到主场景并命名为“mz_mc"。摆放各个影片剪辑的位置,结果如图所示。
(小贴士:各个影片剪辑的参与中心应与钟面的参与中心对齐,且”时针“、”分针“和”秒针“的参与点位于自身的一端)

7、新建一图层,并命令为日期。在其中放置四个文本框,并分别命令为“y_txt", "m_txt", "d_txt" 以及 "w_txt", 可以增加其它文本框做为修辞用。

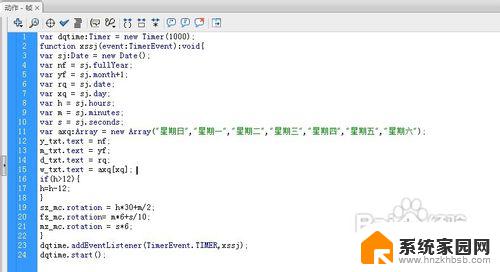
8、新建一图层,并命名为“Action”。然后在帧1上右击,选择“动作”,在弹出的代码窗口中输入如图所示的代码。

9、按下键盘快捷组合键“Ctrl + 回车”,调出调试界面,查看时钟的运行情况。

以上是关于会走的时钟动画的全部内容,如果您遇到相同问题,可以参考本文中介绍的步骤进行修复,希望对大家有所帮助。