相关教程
-
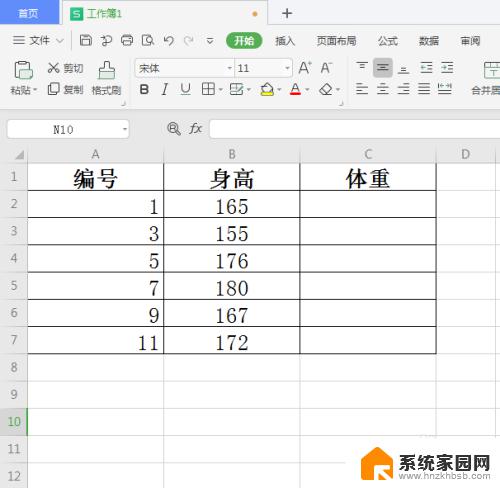
 excel如何将一个表的数据导入到另一个表 Excel如何通过公式从另一个表格导入数据
excel如何将一个表的数据导入到另一个表 Excel如何通过公式从另一个表格导入数据2023-10-31
-
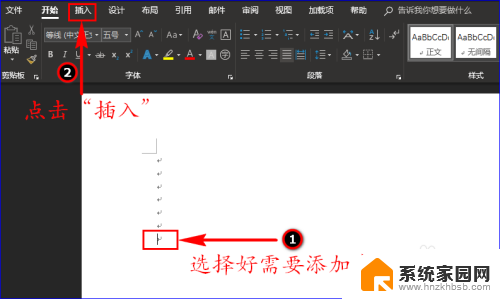
 word怎么添加excel表格 Word中如何导入Excel电子表格
word怎么添加excel表格 Word中如何导入Excel电子表格2023-11-13
-
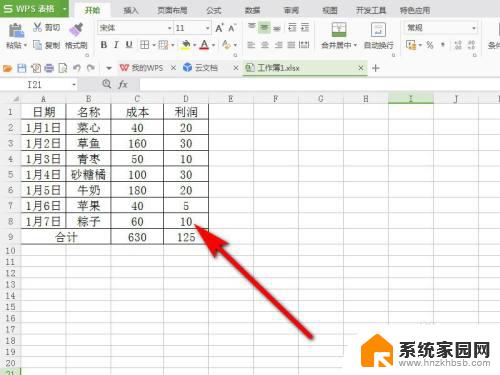
 excel表格中插一行 如何在Excel表格中加入一行
excel表格中插一行 如何在Excel表格中加入一行2023-10-10
-

-
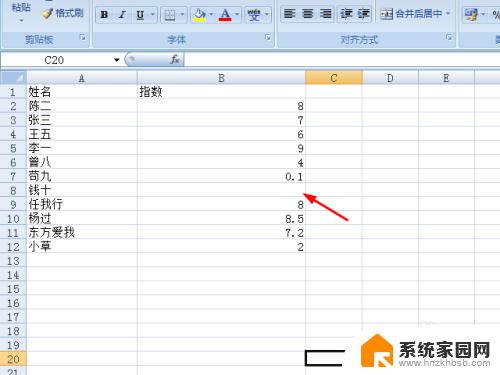
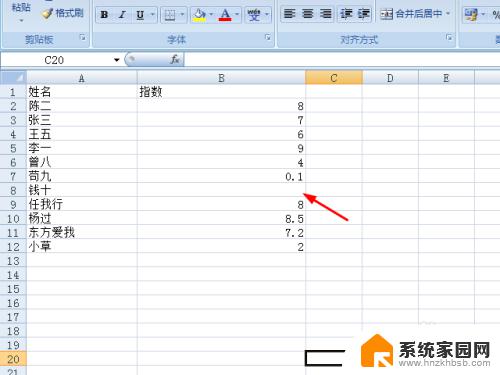
 excel表格打不出来0 Excel 输入0显示为空的问题解决方法
excel表格打不出来0 Excel 输入0显示为空的问题解决方法2023-10-03
-
 vue数组赋值给空数组 Vue数组定义和赋值问题的解决方案
vue数组赋值给空数组 Vue数组定义和赋值问题的解决方案2024-05-16
-
 excel表格输入0不显示不出来 Excel输入0不显示问题解决方法
excel表格输入0不显示不出来 Excel输入0不显示问题解决方法2023-09-21
-
 如何设置单元格中文字的方向? 如何修改WPS Excel表格中的文字方向
如何设置单元格中文字的方向? 如何修改WPS Excel表格中的文字方向2024-01-10
-

-
 如何将文本文档转化为excel 文档 txt文档转换成excel表格步骤
如何将文本文档转化为excel 文档 txt文档转换成excel表格步骤2023-12-09
-
 NVIDIA计划10月退役RTX 5080显卡,为SUPER让路,发布不到10个月
NVIDIA计划10月退役RTX 5080显卡,为SUPER让路,发布不到10个月2025-09-05
-
 英伟达库存充足,H100/H200芯片无短缺问题,可满足订单需求
英伟达库存充足,H100/H200芯片无短缺问题,可满足订单需求2025-09-03
-
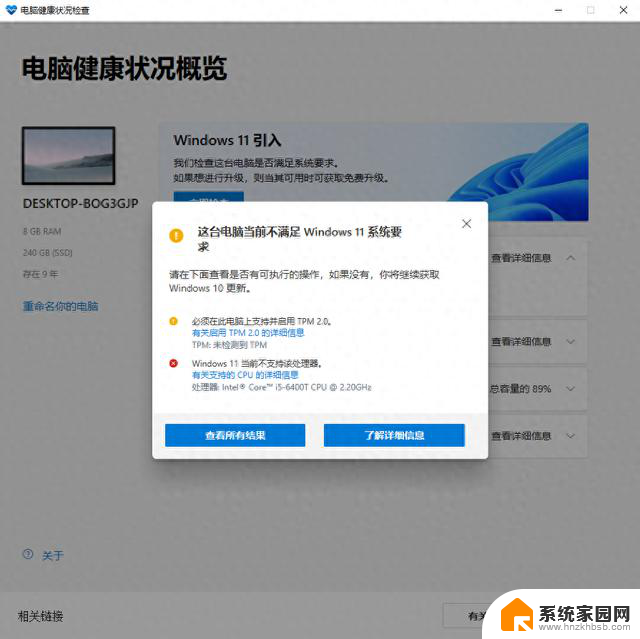
 Windows 10支持将于2025年10月结束,立即注册以延长安全更新!
Windows 10支持将于2025年10月结束,立即注册以延长安全更新!2025-09-02
-
 TSLA、NVDA、AMD、AAPL行情:最新股票价格走势和分析
TSLA、NVDA、AMD、AAPL行情:最新股票价格走势和分析2025-09-02
-
 AMD显卡高性价比对决,英伟达面临挑战
AMD显卡高性价比对决,英伟达面临挑战2025-09-02
-
 AMD的GPU,野心暴露:全球领先的图形处理器技术展现野心
AMD的GPU,野心暴露:全球领先的图形处理器技术展现野心2025-09-02