css设置鼠标经过变颜色 CSS怎么设置鼠标滑过按钮变颜色
更新时间:2024-01-05 12:06:42作者:xiaoliu
在网页设计中,为了提升用户体验和交互性,经常需要对按钮进行特效设置,其中鼠标经过按钮变颜色是一种常见的视觉效果。通过CSS技术,我们可以轻松实现这一功能。通过设置:hover伪类选择器,我们可以在鼠标滑过按钮时改变其颜色。这种简单而有效的交互设计,不仅能够增加页面的吸引力,还可以给用户带来更好的操作体验。接下来我们将介绍具体的CSS设置方法,让您轻松掌握这一技巧。
具体步骤:
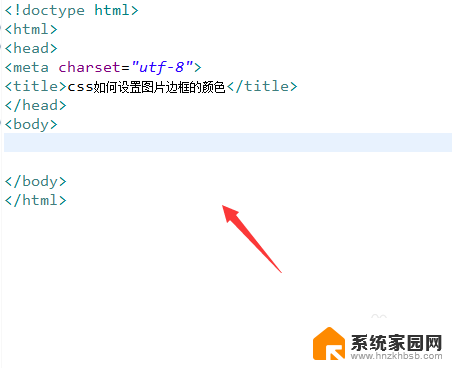
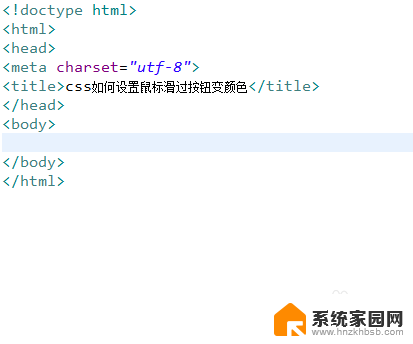
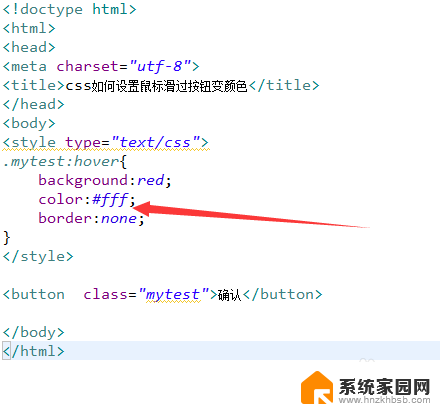
1.新建一个html文件,命名为test.html,用于讲解css设置鼠标经过变颜色。

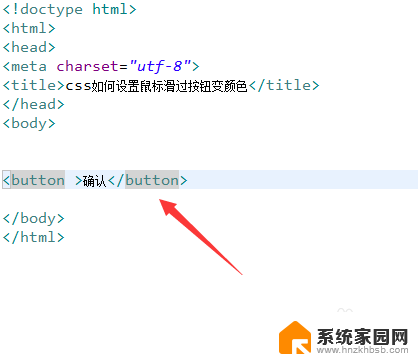
2.在test.html文件内,使用buttom标签创建一个按钮。

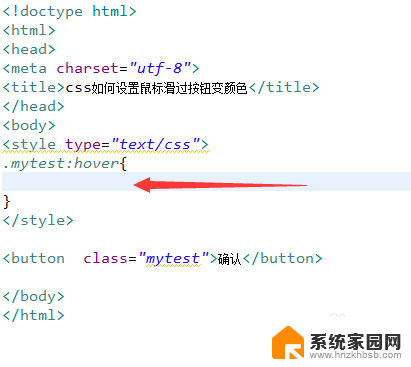
3.在test.html文件内,设置button标签的class属性为mytest。

4.在css标签内,通过class和":hover"选择设置鼠标经过按钮时的颜色。

5.在css标签内,将背景颜色设置为红色,文字颜色为白色,无边框。

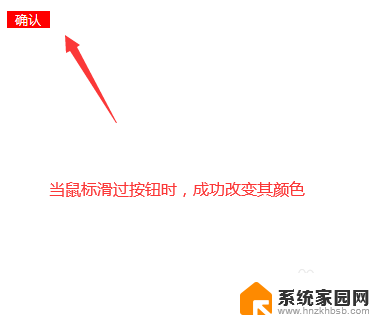
6.在浏览器打开test.html文件,查看实现的效果。

以上是CSS设置鼠标悬停时改变颜色的全部内容,如果需要的用户可以按照以上步骤进行操作,希望对大家有所帮助。