图片边框颜色怎么设置 CSS如何设置图片边框颜色
图片边框颜色怎么设置,在网页设计中,图片边框的设置是一项重要的任务,通过合适的边框颜色,我们可以让图片更好地融入页面,提升用户的视觉体验。CSS作为一种强大的样式语言,为我们提供了丰富的边框颜色设置选项。通过简单的代码调整,我们可以根据需求来自定义图片边框的颜色,实现个性化的效果。无论是选择与背景色相似的边框颜色以增强整体的一致性,还是采用醒目的对比色突出重点,通过CSS设置图片边框颜色,我们能够轻松实现各种独特的设计效果。接下来我们将介绍一些常用的CSS设置方法,帮助您轻松打造出令人印象深刻的网页设计。
具体方法:
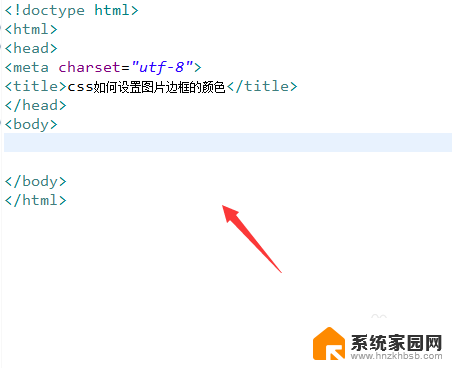
1.新建一个html文件,命名为test.html,用于讲解图片边框颜色怎么设置。

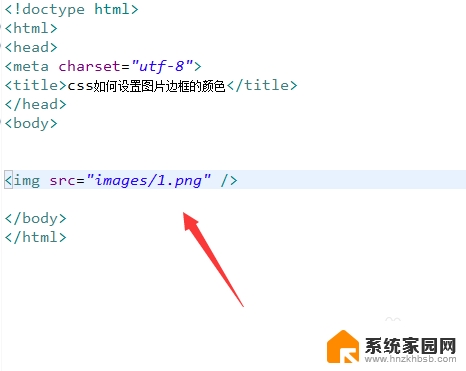
2.在test.html文件内,使用img标签创建一张图片,用于测试。

3.在test.html文件内,设置img标签的class属性为bpic。

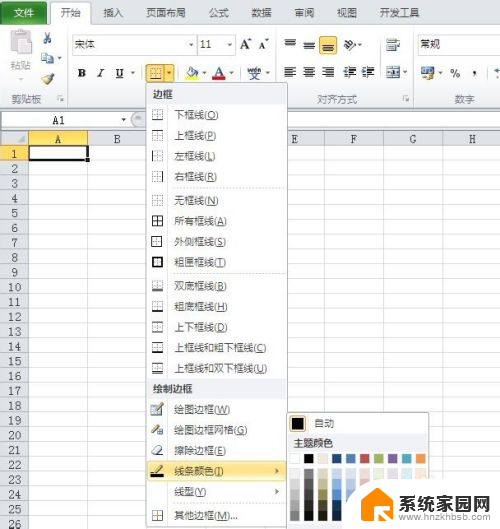
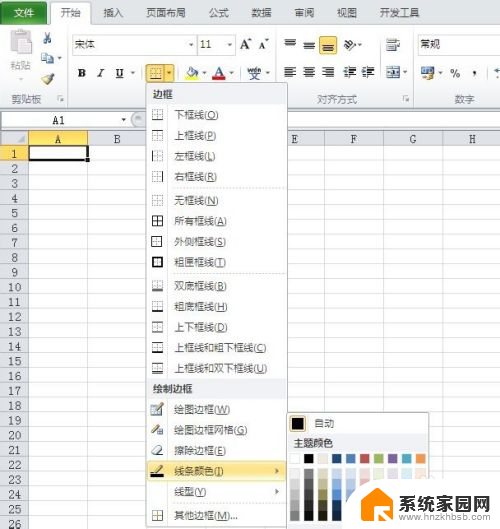
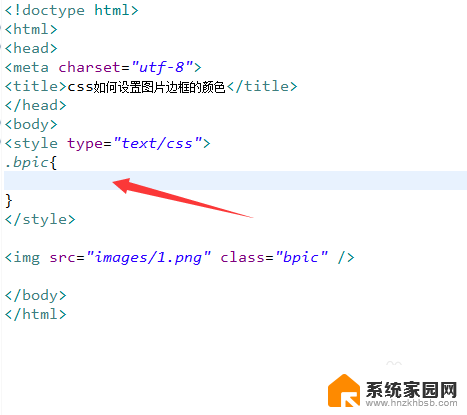
4.在css标签内,通过class设置img标签的样式。

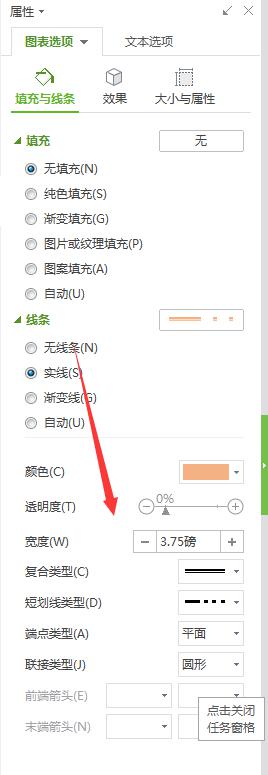
5.在css标签内,使用border属性。将其最后一个参数设置为red(红色),即将图片的边框颜色设置为红色。

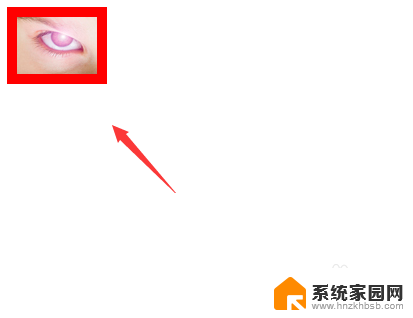
6.在浏览器打开test.html文件,查看实现的效果。

以上就是有关图片边框颜色设置的全部内容,如果您遇到相同情况,可以按照小编的方法解决。